Vorteil und Nachteil vom WordPress Ökosystem zugleich, ist dessen Anpassungsfähigkeit und die damit verbundenen Seiteneffekte. Damit ist insbesondere das Hook-System von WordPress gemeint. Über dieses System können bestimmte Funktionen von Plugins (z.B. WooCommerce) von anderen Plugins (z.B. Germanized) angepasst werden. Das hat Vorteile:
- Funktionalitäten lassen sich einfach von anderen Plugins erweitern bzw. anpassen.
- Anwender können über eigene Snippets mit wenig Aufwand Anpassungen vornehmen.
aber leider auch eine Menge Nachteile:
- Je nach Anzahl der verwendeten Plugins wird es schnell unübersichtlich und unklar, welches Plugin, welche Anpassung vornimmt.
- Seiteneffekte entstehen, die vorab von Plugin-Entwicklern nicht (automatisiert) getestet bzw. vorhergesehen werden können.
- Anpassungen von bestimmten Plugins werden von wiederum anderen Plugins überschrieben bzw. rückgängig gemacht.
- Veraltete Plugins führen bei Updates der Eltern-Plugins zu Probleme, da sich die Schnittstellen des Eltern-Plugins verändern.
Was bedeutet das für Anwender und wie lassen sich typische Probleme identifizieren, beheben und ggf. verhindern? Das erfahrt ihr im Folgenden Artikel.
Staging-Umgebung aufsetzen und nutzen
Damit du Fehler genauer untersuchen kannst und insbesondere Updates von Plugins und Themes vor der Übernahme in deine Live-Umgebung (der Shop, über den deine Kunden tatsächlich deine Ware kaufen können) testen kann, benötigst du eine Staging-Umgebung. Das ist eine 1:1 Kopie deines Shops, d.h. bestenfalls liegt dort die gleiche Datenbasis (Datenbank, installierte bzw. aktivierte Plugins, Themes usw.) wie in deiner Live-Umgebung vor. Um eine solche Staging-Umgebung aufsetzen zu können, kannst du z.B. ein Plugin verwenden. Viele Hoster stellen solche Umgebungen aber auch direkt bereit (z.B. Raidboxes), was durchaus sinnvoll ist.
Bevor du also auf die Fehlersuche gehst, solltest du definitiv deine Staging-Umgebung aufsetzen. Warum? Ganz einfach, du möchtest nicht, dass deine Live-Umgebung von etwaigen Fehlern, die während der Suche auftreten können, gestört wird. Deine Live-Umgebung ist heilig. Nur das, was vorab getestet wurde, sollte übernommen werden.
Das gleiche gilt für Updates. Insbesondere größere Versionssprünge (z.B. Update von Version 3.5.2 auf 4.0.0 oder von 3.5.2 auf 3.6.0) deuten auch auf größere Änderungen der Erweiterung hin. Solche Updates solltest du unbedingt vorab in deiner Staging-Umgebung testen.
Achtung: Du solltest sicherstellen, dass deine Staging-Umgebung für Besucher nicht erreichbar ist. Das geht z.B. per htaccess-Verzeichnisschutz oder über ein Maintance-Mode-Plugin. Zusätzlich solltest du sicherstellen, dass von deiner Staging-Umgebung aus keine E-Mails versendet werden können – du möchtest auf keinen Fall E-Mail-Benachrichtigungen aus deiner Staging-Umgebung an deine echten Kunden versenden.
WP_DEBUG Modus aktivieren
Per Standard werden PHP Fehlermeldungen oder Warnungen nicht ausgegeben. Das ist auch gut so, da diese Meldungen u.U. wichtige Informationen für Angreifer deiner WordPress Installation beinhalten. Du solltest also den Debug-Modus nur auf deiner Staging-Umgebung, niemals in deiner Live-Umgebung nutzen.
WP_DEBUG ist eine Konstante, die du in deiner wp-config.php Datei setzen kannst. Wenn du dich mit der Bearbeitung von WordPress-Dateien z.B. via FTP nicht auskennst, gibt es natürlich auch für die Anpassung dieser Konstanten im Zweifel ein Plugin.
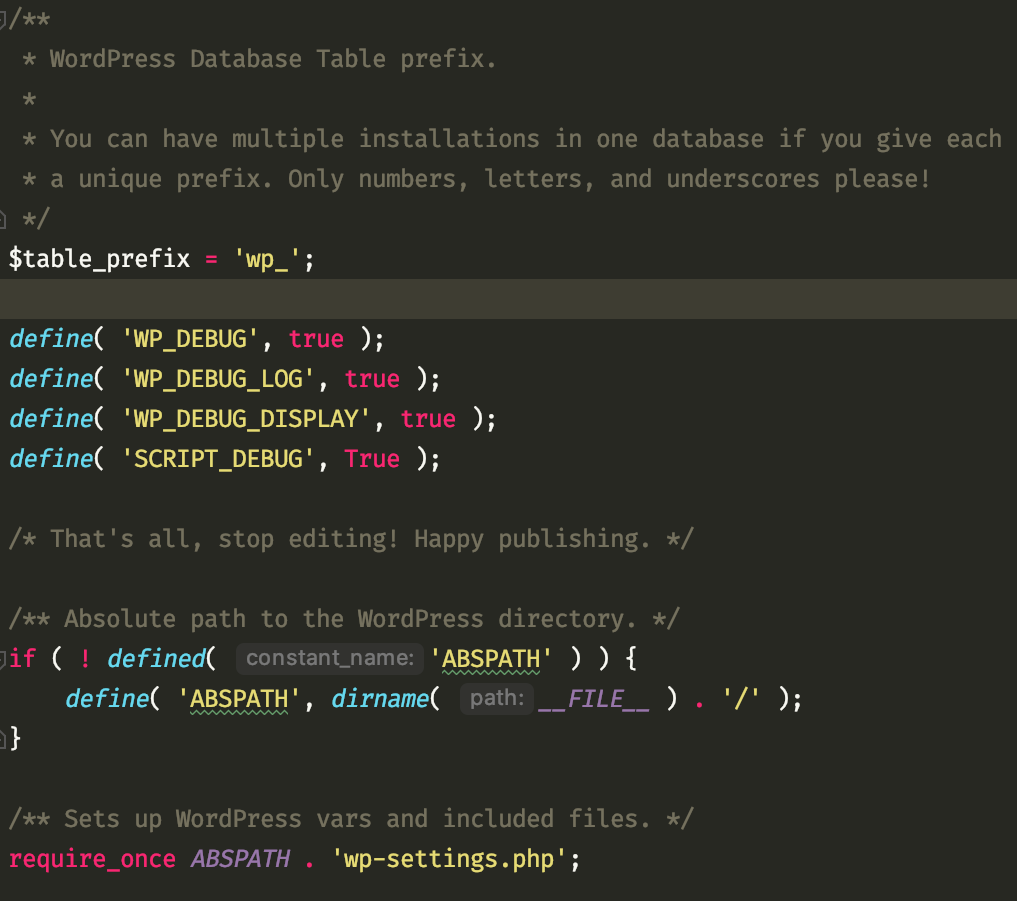
Innerhalb deiner Staging-Umgebung solltest du in deiner wp-config.php also folgende Zeilen platziert haben:
define( 'WP_DEBUG', true ); define( 'WP_DEBUG_LOG', true ); define( 'WP_DEBUG_DISPLAY', true ); define( 'SCRIPT_DEBUG', True );
Die Zeile WP_DEBUG_LOG sorgt dafür das Fehler zusätzlich in der Datei wp-content/debug.log geloggt werden. Das kann insbesondere interessant sein für Dinge, die via AJAX im Hintergrund geladen werden und damit keine direkt sichtbare Fehlermeldung erzeugen.

Logs auslesen
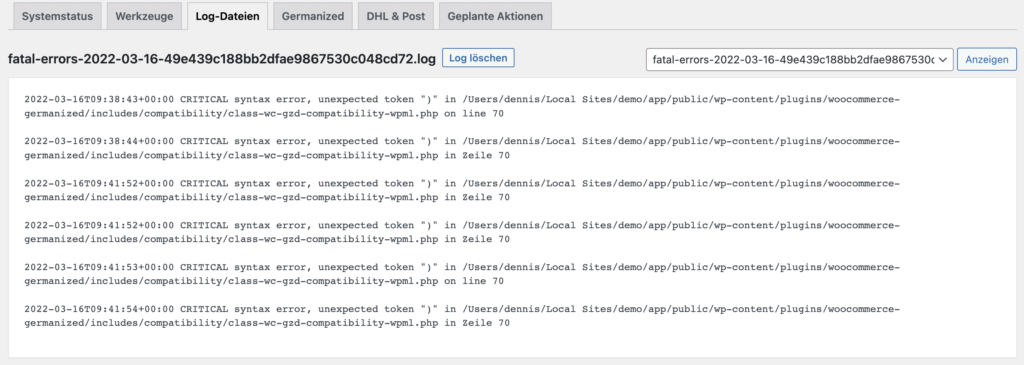
Insbesondere im Live-Betrieb solltet ihr den WP_DEBUG Modus auf keinen Fall nutzen und aus Sicherheitsgründen unbedingt deaktivieren. Um insbesondere auch im Live-Betrieb PHP-Fehler aufzuspüren, loggt WooCommerce Fehler automatisch als Logdatei. Diese Dateien könnt ihr unter WooCommerce > Status > Protokolle (Log-Dateien in älteren Versionen) über das Dropdown-Menü abrufen. Interessant (aus Debugging-Sicht) sind insbesondere die Dateien mit dem Präfix fatal-errors. Diese Dateien beinhalten fatale PHP Fehler, die ihr euch unbedingt ansehen solltet. Anhand des Error-Stacks können viele Fehler entdeckt und behoben werden. Im Zweifel solltet ihr diese Dateien regelmäßig löschen und dann das Problem reproduzieren, sodass eine neue Datei erzeugt wird. Dann könnt ihr sicher sein, dass dieser Fehler auch wirklich mit dem Problem in Zusammenhang steht.

Problem identifizieren
Probleme mit WooCommerce können ganz unterschiedlicher Natur sein. Damit du Probleme lösen kannst, musst du sie zuerst verstehen und insbesondere einordnen können. Dabei möchten wir dir im Folgenden ein wenig helfen und stellen Beispiele für die wichtigsten Problemtypen bereit.
Reproduzierbarkeit
Das wichtigste bei Problemen mit WordPress ist die Reproduzierbarkeit. Damit du das Problem identifizieren kannst oder dir ein Profi helfen kann, muss das Problem reproduzierbar sein, d.h. du solltest dir zuerst überlegen, wie man das Problem genau nachstellen kann. Dafür ist z.B. eine kleine Auflistung der Schritte zur Reproduktion des Problems ausreichend. Beispiel:
- Stelle die WooCommerce Einstellung Mehrwertsteuer > Steuer berechnen basierend auf, auf Rechnungsadresse des Kunden
- Füge ein beliebiges Produkt in den Warenkorb und wähle in der Kasse das Land Österreich aus.
- Problem: Fehlende MwSt. im Gesamtbetrag
Lässt sich dein Problem so konkret nachstellen, ist es auch für den Support leichter, dir schnell weiterzuhelfen.
PHP Warnungen bzw. Fehlermeldungen
Wenn es Warnungen oder Fehler gibt, die von PHP ausgelöst werden, wirst du das im Normalfall direkt beim Abruf der Seite sehen. Die Fehlermeldung wird, dank der Aktivierung von WP_DEBUG, direkt ausgegeben. Typische Warnung bzw. Fehler:
Warning: Cannot modify header information - Header already sent by...Fatal error: Uncaught error: Call to undefined function..
White Screen of Death
Problematischer sind da schon eher Probleme mit dem PHP Memory Limit. Solche Fehler erzeugen häufig einfach einen White Screen of death, bzw. eine weiße Seite und keine Ausgabe erfolgt. Das liegt daran, dass das konfigurierte PHP Memory Limit komplett vom Script ausgeschöpft wurde und für die Ausgabe kein Speicher mehr zur Verfügung steht.
Das Überschreiten des PHP Memory Limits kann auch durch Endlosschleifen hervorgerufen werden.
Anzeigefehler bzw. Darstellungsprobleme
Auch diese Probleme treten immer häufiger auf. Insbesondere in Zeiten der Pagebuilder und Bloated-Themes, gestalten Anwender die Website komplett über die Oberfläche. Viele dieser Plugins bzw. Themes sind aber nicht auf Erweiterungen durch Drittanbieter-Plugins vorbereitet, d.h. fügt z.B. Germanized eine Preisauszeichnung ein, sind dafür keine Layout-Vorgaben vorgesehen oder die bestehenden Vorgaben passen nicht.
Typische Symptome
Wo fangen wir nur an? Probleme stehen hier im direkten Zusammenhang mit deinem Theme bzw. Layout. Bestimmte Elemente werden an falschen Stellen, in der falschen Größe und/oder mit sonstigen falschen Attributen angezeigt. Hierbei geht es aber nur um das optische Erscheinungsbild. Werden “falsche” d.h. nicht erwartete Daten ausgegeben, kann das auf andere Probleme hindeuten.
JavaScript-Fehler
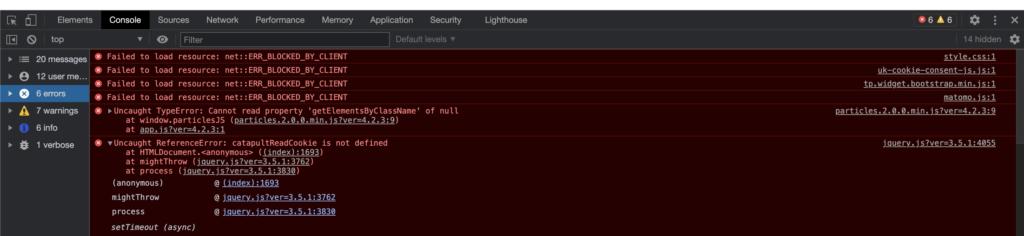
Immer relevanter in modernen Websites wird JavaScript. Auch viele WordPress Plugins bzw. Themes setzen stark auf JavaScript. Natürlich gibt es auch hier viele Probleme und Fehler. Um solchen Fehlern auf die Schliche zu kommen, solltet ihr euch mit den Entwicklertools eures Browsers auseinandersetzen. Insbesondere die Konsole ist für JavaScript-Fehler sehr hilfreich. Über die Konsole der Entwicklertools könnt ihr den Fehler einfach erkennen und das dazugehörige Script identifizieren.
Hinweis: Mehr zu den Entwicklertools findet ihr für Chrome z.B. hier und für Firefox hier.
Ihr solltet die Konsole also beim Untersuchen eurer Website geöffnet lassen und schauen, welche Fehler geloggt werden.

Typische Symptome
JavaScript-Probleme können sich ganz unterschiedlich äußern. Oftmals werden die Probleme erst bei Interaktion sichtbar, d.h. z.B. bei Klick auf einen Button oder beim Absenden eines Formulars. Funktioniert das Absenden beispielsweise nicht, könnte das ein Hinweis auf einen JavaScript-Fehler sein.
Konfigurationsprobleme
Wenn du WooCommerce oder Erweiterungen für WooCommerce einrichtest, kannst du zumeist jede Menge Einstellungen vornehmen und anpassen. Nicht immer läuft dabei alles rund und alles funktioniert so, wie du es dir vorstellst. Bei dieser Kategorie von Problemen, gibt es keine Fehlermeldungen, die dir dabei helfen, den Fehler zu finden. Hierfür musst du im Zweifel tiefer einsteigen in die Materie und dich mit der Dokumentation der jeweils genutzten Erweiterung auseinandersetzen. Dort werden häufig verschiedene Szenarien erläutert.
Typische Symptome
Diese Probleme erkennst du oft daran, dass eine bestimmte (Teil-) Funktionalität einer Erweiterung nicht so funktioniert, wie du dir das vorstellst. Vorab solltest du natürlich sicherstellen, dass die von dir gewünschte Funktionalität überhaupt von der Erweiterung abgedeckt wird. Hier gibt es ein paar typische Konfigurationsprobleme in Zusammenhang mit WooCommerce:
- Die Mehrwertsteuer wird nicht oder falsch berechnet? Dazu schaust du dir bestenfalls unseren Blog-Beitrag zur Mehrwertsteuer-Einrichtung in WooCommerce an.
- Die Bestellbestätigung wird direkt nach dem Klick auf den Kaufen-Button verschickt und nicht erst nach Zahlung. Warum? Das wird von Germanized beeinflusst. Hier liest du mehr dazu.
Lösung
Auch hierfür lässt sich ohne weitere Fehleranalyse eine Lösung finden. Folgender Ablauf empfiehlt sich:
- Prüfe die Einstellungsmöglichkeiten der jeweiligen Erweiterung und teste verschiedene Einstellungen aus.
- Sollte das Problem sich dadurch nicht lösen lassen, schaue in die Dokumentation der jeweiligen Erweiterung. Die meisten Entwickler stellen eine Dokumentation mit verschiedenen Anleitungen bzw. Themen zur Verfügung.
- Sollte das Thema nicht abgedeckt sein, wende dich direkt an den Support der jeweiligen Erweiterung. Dafür solltest du sicherstellen, dass die Funktionalität auch wirklich von der entsprechenden Erweiterung bereitgestellt wird. Der Support von Germanized kann dir z.B. nicht bei Problemen mit deinem Theme oder sonstigen WooCommerce Erweiterungen weiterhelfen.
- Hat das immer noch nicht weitergeholfen oder die Erweiterung bietet keinen Support an, solltest du einen Profi beauftragen, der sich deinen Problemen annimmt.
Falsche oder fehlende Übersetzungen
Ein weiteres, bekanntes Problem aus dem WordPress Umfeld sind fehlende bzw. falsche Übersetzungen. Jede Erweiterung die Daten innerhalb deiner Website platziert (z.B. einen Button) ist für die Übersetzung der Inhalte selbst verantwortlich. Das kann (im Normalfall) auf zwei Wegen passieren:
- Per Sprachdatei. In diesem Fall werden die Inhalte via gettext übersetzt.
- Per Option. In diesem Fall stellt der Plugin-Entwickler eine Einstellung im WP-Admin-Bereich zur Verfügung und du kannst den Text bequem anpassen. Die Einstellungen werden in der Datenbank gespeichert.
Wichtig zu wissen ist, dass WooCommerce im Kern zu 100 % ins Deutsche übersetzt wurde. Wenn also Übersetzungen fehlen, liegt das zu 99 % daran, dass eine von dir verwendete Erweiterung keine eigenen, deutschen Übersetzungen bereitstellt.
Typische Symptome
Das liegt eigentlich auf der Hand: Deine Website hast du in den WordPress Einstellungen z.B. auf Deutsch gestellt aber einzelne Artefakte werden weiterhin auf Englisch ausgegeben.
Lösung
Diese Probleme musst du nicht weiter untersuchen. Dir bleibt im Falle von fehlenden Übersetzungen nur eine der beiden folgenden Lösungen:
- Du stellst die fehlenden Übersetzungen in Form einer Sprachdatei selbst bereit. Das kannst du sowohl manuell z.B. mit PoEdit machen als auch mit Hilfe eines Plugins, z.B. LocoTranslate
- Du arbeitest an den Übersetzungen der Erweiterungen aktiv mit – das geht aber nur dann, wenn die Erweiterung auf wp.org zur Verfügung gestellt wird. So kannst du z.B. an der Übersetzung von Germanized aktiv mitwirken.
Kompatibilitätsprobleme
Kompatibilitätsprobleme stellen wohl die komplexeste Kategorie typischer WooCommerce-Probleme dar. Oftmals sind mehrere Erweiterungen (Themes, Plugins) in das Problem verwickelt, d.h. Erweiterung X ist nicht mit Erweiterung Y kompatibel.
Typische Symptome
Kompatibilitätsprobleme können sich auf ganz unterschiedliche Art und Weise äußern. Oftmals wird eine konkrete Funktionalität einer Erweiterung (z.B. die mehrstufige Kasse in Germanized Pro) von einer anderen Erweiterung (z.B. vom aktiven Theme) gestört. Das kann ganz unterschiedliche Gründe haben. Dein Theme integriert vielleicht selbst schon einen mehrstufigen Kaufprozess, was dazu führt, dass zwei mehrstufige Prozesse auf einer Seite vorliegen. Ein anderes Beispiel sind Bundle-Plugins (damit kannst du mehrere Produkte als ein einzelnes Produkt verkaufen) – je nach technischer Umsetzung werden hier umfangreiche Anpassungen in WooCommerce vorgenommen, die viele andere Erweiterungen betreffen.
Lösung
Eine pauschale Lösung für Kompatibilitätsprobleme gibt es nicht. Du solltest die Entwickler der betroffenen Erweiterungen kontaktieren und auf die Probleme aufmerksam machen. Nicht jeder Entwickler wird für jede Erweiterung eine Kompatibilität bereitstellen können – außerdem ist häufig unklar, welcher der beiden Entwickler nun eine Kompatibilität gewährleisten müsste. Du kannst die Entwickler auch nach Alternativen fragen, z.B. gibt es für WooCommerce viele verschiedene Bundle-Plugins – vielleicht liegt für das offizielle Bundle-Plugin von WooCommerce bereits eine Kompatibilität vor.
Problem lösen
Je nach Kenntnisstand kann es schwer sein, gewisse Probleme langfristig zu lösen. Oftmals bleibt für Anwender nur der Weg über das Ausschlussverfahren. Da im Normalfall Erweiterungen (z.B. Plugins oder Themes) für die meisten Probleme verantwortlich sind, stellen wir dir hier diesen einfachen Lösungsansatz Schritt für Schritt vor.
Schritt 1: Standard-Theme aktivieren
Das sollte dein erster Schritt sein. Egal welches Problem auftritt, oftmals sind Themes Auslöser von Darstellungsproblemen oder PHP Warnings. Das hängt auch damit zusammen, dass entweder ihr versäumt habt das Theme zu aktualisieren oder der Theme-Entwickler das Theme nicht mehr weiterentwickelt. So wird es langfristig zu Problemen kommen, da sich andere Erweiterungen und der WordPress Core weiterentwickelt werden.
Aber was ist ein Standard-Theme genau? Wir sprechen in diesem Fall von vorinstallierten Themes wie z.B. TwentyTen. Solltet ihr keines dieser Themes installiert haben, müsstet ihr es vorab installieren. Wichtig ist, dass ihr auf keinen Fall euer Child-Theme aktiviert lassen solltet. Oftmals sind auch (individuelle) Anpassungen im Child-Theme Auslöser der Probleme.
Kein Zugriff auf den WP-Admin-Bereich?
Insofern du fatale PHP Fehler vorliegen hast, hast du vermutlich keinen Zugriff auf den WP-Admin-Bereich. In diesem Fall kannst du über die Oberfläche kein neues Theme aktivieren bzw. installieren. In diesem Fall bist du auf den manuellen Vorgang angewiesen. Der ist technisch für Anwender durchaus anspruchsvoll. Im Zweifel solltest du dir dafür einen Profi hinzu holen.
Für den manuellen Vorgang solltest du dich via FTP (der Zugang sollte von deinem Hoster bereitgestellt werden) in deine Installation einloggen und unter wp-content/themes den Ordner des aktuellen Themes umbenennen. Das sorgt dafür, dass WordPress das Theme im Zweifel deaktiviert, da es nicht gefunden werden kann.
Nun da du dein Theme gewechselt hast, solltest du dein ursprüngliches Problem neu prüfen. Ist das Problem mit dem Wechsel des Themes behoben? Falls das der Fall ist, lies hier gern weiter. Falls nicht, fahre mit Schritt 2 fort.
Child-Theme vs. Parent-Theme
Nun da du den Problemauslöser gefunden hast, geht es um eine etwas feinere Analyse. Zuerst solltest du prüfen, ob das Problem mit deinem Child-Theme (falls du eines nutzen solltest) zusammenhängt oder mit dem normalen, d.h. Eltern-Theme.
Zu aller erst solltest du dein Theme auf Aktualisierungen prüfen. Wenn du ein Premium-Theme nutzt, solltest du im Zweifel sicherstellen, dass du noch Zugriff auf die neueste Theme-Version hast. Das solltest du im Zweifel beim jeweiligen Anbieter erfahren. Dort kannst du auch herausfinden, wie die aktuelle Version deines Themes lautet. Wenn du ein kostenloses Theme nutzt, das du über wordpress.org installiert hast, kannst du einfach unter Dashboard > Aktualisierungen nach Updates suchen und falls ein Update besteht, dieses Update installieren.
Insofern das Problem in deinem Child-Theme auftritt, solltest du im Falle von Darstellungsproblemen dein Stylesheet prüfen style.css – vermutlich hast du hier Anpassungen vorgenommen, die die Probleme auslösen. Solche Darstellungsprobleme lassen sich im Übrigen ebenfalls gut über die Developer Tools deines Browser debuggen – damit kannst du einzelne Elemente deiner Website untersuchen und herausfinden, welche konkreten Dateien (bzw. Stylesheets) die Anpassungen vornehmen.
Sollte das Problem in deinem Eltern-Theme auftreten, hast du zwei Möglichkeiten: Entweder du löst das Problem selbst (oder lässt es von einem Profi lösen) oder du wendest dich an den Support deines Themes.
Schritt 2: Plugins deaktivieren
Ok, dein Theme scheint das Problem schon einmal nicht auszulösen. Dann bleiben nur noch Plugins. Hier empfiehlt es sich strukturiert vorzugehen. Je nach Anzahl der Plugins, kann das ganz schön mühsam sein. Außerdem ist natürlich klar, dass Problem X (eine Funktion die von Plugin Y hinzugefügt wird) verschwindet, sobald du Plugin Y deaktivierst. Das hilft natürlich nur begrenzt weiter. Hier geht es also eher darum Seiteneffekte aufzudecken, d.h. Plugins zu finden die Plugin Y daran hindern, seine Funktionen ordentlich umzusetzen.
Zuerst solltest du alle Plugins bis auf WooCommerce deaktivieren und prüfen, ob das Problem weiterhin besteht. Insbesondere Caching-Plugins solltest du deaktivieren um sicherzustellen, dass du aktuelle Ergebnisse erhältst. Zudem solltest du ggf. innerhalb eines Inkognito-Browser-Tabs testen, damit dein Browser-Cache nicht zu verfälschten Ergebnissen führt.
Nun sollte dein Problem nicht mehr auftreten. Jetzt empfiehlt es sich kurz über das Problem nachzudenken und je nach Art des Problems etwas unterschiedlich vorzugehen. Im Zweifel gilt immer: Aktiviere nach und nach Plugins (bestenfalls zuerst die Plugins, die direkten Einfluss auf das Problem haben, z.B. WooCommerce Plugins) und prüfe, ob das Problem wieder auftaucht.
Hast du eine konkrete PHP Fehlermeldung vorliegen? Deutet diese Fehlermeldung auf Dateien eines speziellen Plugins hin? Dafür kannst du im Stack-Trace z.B. nach wp-content/plugins suchen und dann den Teil im Pfad nach plugins/ prüfen. Aktiviere nun zuerst das Plugin, auf das die Fehlermeldung hindeutet. Führt die Aktivierung dazu, dass das Problem reproduzierbar ist?
Wenn du auf diese Art und Weise das problematische Plugin identifiziert hast, kannst du das Problem z.B. direkt an den Entwickler des Plugins melden. Das geht im Normalfall für Plugins aus dem WP-Repository (kostenlose Plugins) direkt über das dazugehörige Forum. Die meisten Premium-Plugins beinhalten auch einen Premium-Support, den du nutzen kannst. Wenn du dich an den jeweiligen Support wendest, solltest du dein Problem gut beschreiben und insbesondere auf die Reproduzierbarkeit hinweisen. Wichtig ist auch, dass du dem Entwickler klarmachst, dass du deine Tests mit einem Standard-Theme und mit deaktivierten, zusätzlich installierten Plugins durchgeführt hast.
Alternativer Lösungsansatz
Insbesondere bei Kompatibilitätsproblemen oder Problemen mit der Darstellung in deinem Shop, macht es Sinn, einen Entwickler damit zu beauftragen, die Probleme zu lösen. Die meisten Entwickler von Erweiterungen stellen Hooks zur Verfügung um Anpassungen vorzunehmen oder die Funktionalität zu erweitern. Diese Funktionalität lässt sich z.B. Update-sicher in der functions.php deines Child-Themes implementieren. Auch bei Layout-Anpassungen lassen sich die Änderungen sicher in deinem Child-Theme vornehmen, sodass du das Parent-Theme problemlos weiter aktualisieren kannst.