Die PDF Vorlagen können über Gutenberg einfach gestaltet werden. Dennoch kann es sein, dass du Änderungen an Dingen vornehmen möchtest, die sich nicht über die Oberfläche bewerkstelligen lassen. Für diesen Zweck kannst du dein individuelles CSS (als Datei oder inline) in die PDF-Vorlage einbetten. Wir beschreiben dir hier, wie das im Rahmen eines Child-Themes funktioniert.
CSS für PDF Dateien registrieren
Das folgende Snippet kannst du in der functions.php deines Child-Themes verwenden. Der erste Teil bindet die Datei pdf-style.css, die du in deinem Child-Theme (Hauptverzeichnis) anlegen solltest, in die PDF Vorlage ein. Der zweite Teil erzeugt noch einen Inline-Style. In die Variable $custom_inline_css könntest du einfach deinen CSS-Code direkt schreiben.
add_action( 'storeabill_document_enqueue_scripts', 'my_child_register_pdf_css', 10 );
function my_child_register_pdf_css() {
$document = sab_get_current_document();
$style_url = get_stylesheet_directory_uri() . '/pdf-style.css';
sab_document_register_style( 'my-custom-handle', $style_url, false );
sab_document_enqueue_style( 'my-custom-handle' );
// Inline CSS
$custom_inline_css = '';
sab_document_add_inline_style( 'storeabill', $custom_inline_css );
}
HTML Code der Dokumente analysieren
Damit du deinen CSS-Code schreiben kannst, musst du die Struktur des erzeugten HTML-Codes kennen. Um das herauszufinden kannst du dir von jeder Vorschau auch den HTML-Code ausgeben lassen. Dafür musst du nur einen Parameter an die URL anhängen. Hier ein kleines Beispiel:
Vorschau-URL der PDF Vorlage: https://my-shop.de/?document_template=4541&preview=true
HTML-URL: https://my-shop.de/?document_template=4541&preview=true&output_type=html
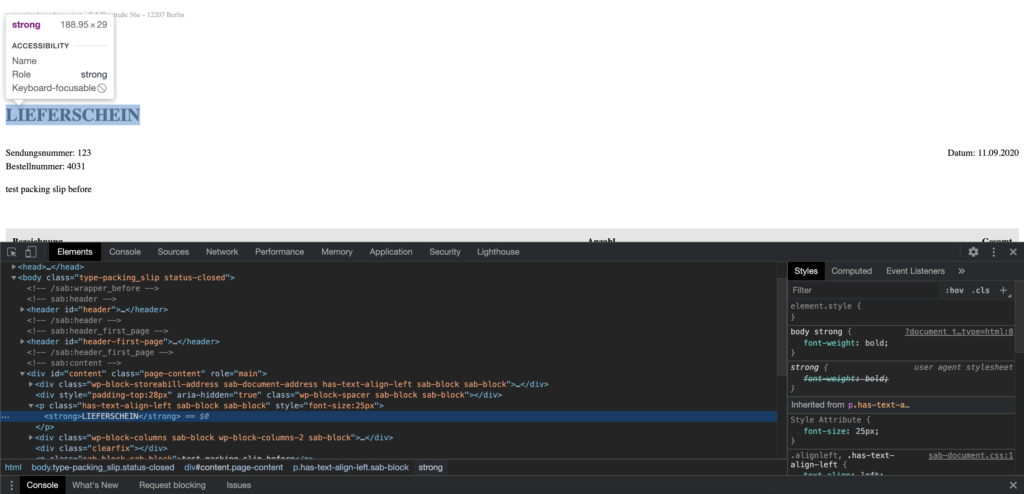
Der Unterschied liegt im angefügten Parameter output_type=html. Dieser Parameter sorgt dafür, dass keine PDF-Datei ausgegeben wird, sondern der erzeugte HTML-Code (der dann wiederum von mPDF in eine PDF-Datei übertragen wird). Du kannst dich nun frei in dem HTML-Code bewegen, dir den Quelltext anzeigen lassen oder besser die Developer Tools deines Browsers nutzen, um die Elemente zu analysieren.