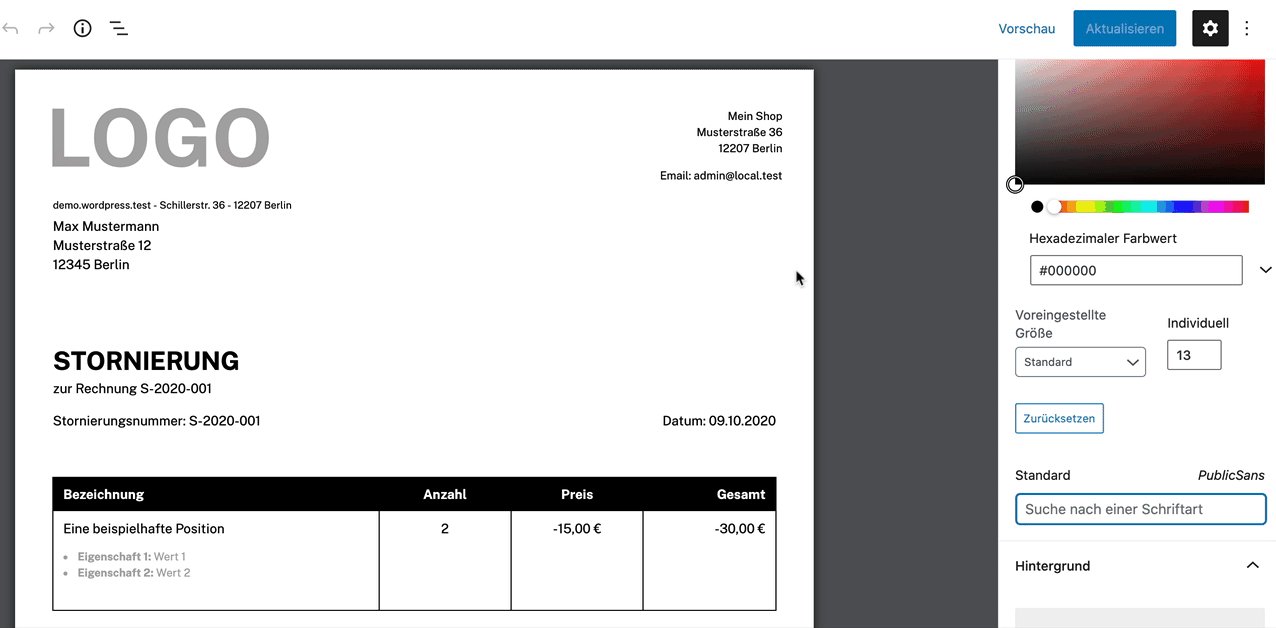
Jeder Dokumententyp in Germanized unterstützt den von Germanized hinzugefügten, visuellen Editor für PDF-Dokumente. Der Editor basiert auf Gutenberg und passt Gutenberg an die speziellen Anforderungen an PDF-Dokumenten an.
Dokumente unterstützen Vorlagen, d.h. du kannst je Dokumententyp (Rechnung, Stornierung, Lieferschein) verschiedene Vorlagen anlegen und bestimmen, welche Vorlage zum Erzeugen neuer Dokumente als Standard-Vorlage verwendet werden soll. Das kannst du in den Germanized-Einstellungen unter Rechnungen & Lieferscheine im jeweiligen Reiter unter “Vorlagen” konfigurieren. Dort kannst du auch Vorlagen kopieren, löschen, bearbeiten und/oder neue Vorlagen anlegen.
Beim Erzeugen einer neuen Vorlage wird automatisch unser Standard-Layout für den jeweiligen Dokumententyp eingefügt, damit du nicht bei Null starten musst. Anschließend hast du die volle Kontrolle über dein Dokument und kannst das Dokument im Browser nach Belieben bearbeiten.
Bei der PDF-Vorschau deiner Vorlagen wird immer eine 2. Seite angezeigt bzw. erzeugt, damit du etwaige Unterschiede zwischen der 1. Seite und der 2. Seite sehen kannst. Wenn eine echte Rechnung erstellt wird, ist das natürlich nicht der Fall.
Allgemeine Konzepte
Da es sich bei dem Editor um eine Vorschau für echte Dokumente handelt, werden an vielen Stellen Platzhalter verwenden. Für Rechnungsdokumente wird z.B. eine Beispiel-Adresse als Platzhalter für die Ausgabe der eigentlichen Adresse verwendet. Diese Platzhalter können durchaus formatiert werden. Auch ein statischer Präfix bzw. Suffix kann eingefügt werden. Den kompletten Platzhalter solltest du aber nicht löschen, da sonst der dynamische Inhalt auf dem Dokument nicht ausgegeben bzw. ersetzt werden kann. Falls du den Platzhalter versehentlich löschst, solltest du den Block einfach komplett löschen und neu einfügen – dann wird der Platzhalter wieder hinzugefügt.

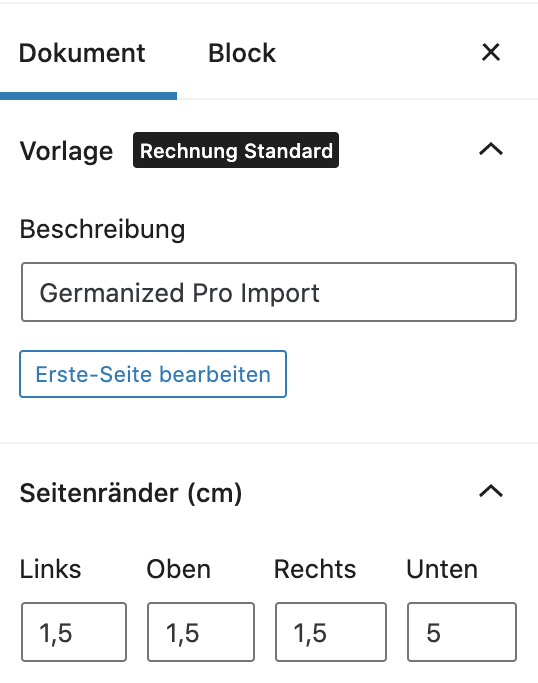
In der Sidebar findest du Einstellungen, die das gesamte Dokument betreffen (wenn du keinen Block ausgewählt hast oder über die Tabs in den Dokumenten-Tab wechselst). Dort kannst du z.B. die Seitenränder, Typografie und den Hintergrund konfigurieren.
Layout Import
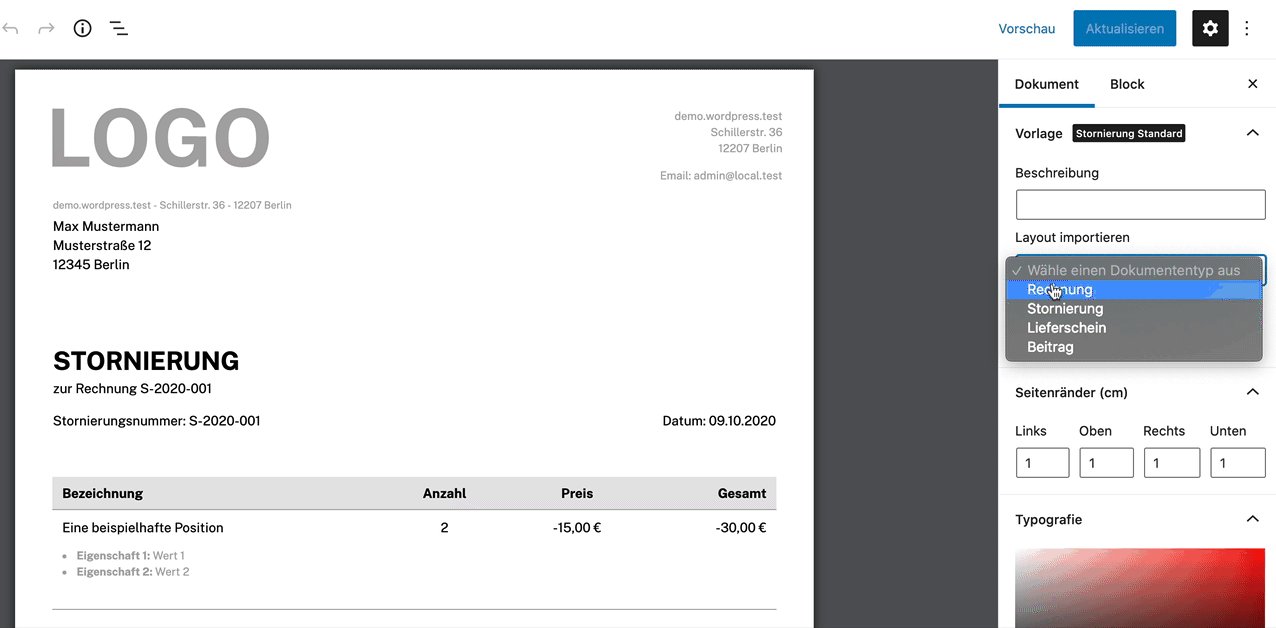
Wenn du dein erstes Layout (z.B. für die Rechnungen) fertiggestellt hast, möchtest du vermutlich einen Großteil davon (z.B. die Kopf- und Fußzeile, die Seitenränder, PDF-Hintergründe etc.) auch für andere Dokumente (z.B. Stornierungen oder Lieferscheine) verwenden. Mit dem Import eines Layouts kannst du in deine bestehende Vorlage das Layout einer anderen Vorlage importieren. Dabei werden viele Bestandteile deines bestehenden Layouts übernommen. Über diesen Weg sparst du dir viel Arbeit bei der Bearbeitung deiner Vorlagen für verschiedene Dokumente.
Um ein Layout in eine bestehende Vorlage importieren zu können, öffnest du einfach die Vorlage im PDF-Editor, in die du das bestehende Layout importieren möchtest und wählst in den Dokumenten-Einstellungen unter Layout importieren den Dokumententyp aus, von dem du das Standard-Layout übernehmen willst. Anschließend wird die Vorlage angepasst und neu geöffnet und du kannst deine Vorlage im neuen Layout weiterbearbeiten.

Positionstypen festlegen

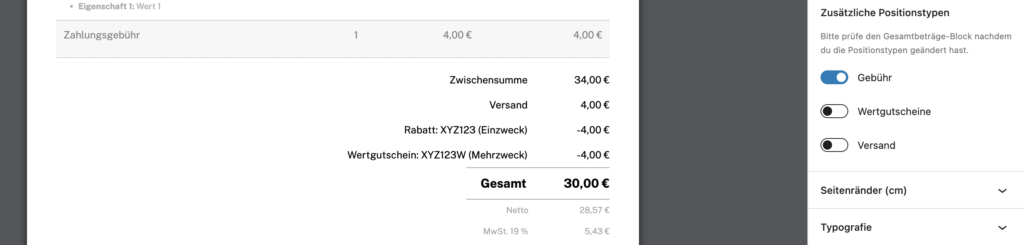
Ab Germanized Pro 3.5 kannst du festlegen, welche Positionstypen als einzelne Positionen auf der Rechnung aufgeführt werden sollen (z.B. Gebühren, Versandkosten). Das führt dazu, dass diese Beträge direkten Einfluss auf die Zwischensumme haben, sodass du ggf. den Gesamtbeträge-Block prüfen und die separate Zeile mit diesem Positionstyp entfernen solltest.
Wählst du einen zusätzlichen Positionstypen aus, z.B. Versandkosten, erscheint dieser Positionstyp anschließend als separate Position unterhalb der Produkte in der Positionen-Tabelle.
Typografie
Du kannst für dein Dokument eine Standard-Schriftart, Schriftgröße und -Farbe hinterlegen. Die Optionen zur Typografie enthalten u.a. eine Integration von Google Fonts, d.h. du kannst Google Fonts in deinen PDF-Dokumenten verwenden (die Fonts werden gedownloadet und in deine PDF-Datei eingebettet). Verwende dafür einfach die entsprechende Suche und wähle eine Schriftart aus. Die Schriftart wird dann im Hintergrund heruntergeladen und sollte nach kurzer Zeit als Vorschau zur Verfügung stehen. Den einzelnen Stilen (normal, fett, kursiv, fett-kursiv) kannst du dann verschiedene, von der Schriftart angebotene Stile zuordnen. Standardmäßig nutzt Germanized die Open Source Schriftart PublicSans.

Seitenränder
Im Reiter Seitenränder kannst du die Ränder deines Dokuments festlegen. Die Ränder bestimmen den Abstand des Inhalts von oben, unten und von den Seiten. Wenn du also einen PDF-Hintergrund verwendest, der bereits eine Kopf- und/oder Fußzeile enthält, kannst du mit der Anpassung der Ränder dafür sorgen, dass der dynamische Inhalt (d.h. die Blöcke wie Adresse, Datum usw.) entsprechend weiter unten (über den Abstand von oben) platziert wird. Über den Abstand unten, sorgst du dafür, dass der Seitenumbruch früher stattfindet.

Falls du ein abweichendes Layout für die 1. Seite verwendest, kannst du dafür auch eigene Seitenränder (von oben und unten – die Seiten bleiben gleich) konfigurieren, damit das mit deinem PDF-Hintergrund für die 1. Seite harmoniert.
PDF-Hintergrund
Im Reiter Hintergrund kannst du eine PDF Vorlage auswählen bzw. hochladen. Diese PDF Vorlage dient als Briefpapier für dein PDF-Dokument und wird entsprechend eingebettet. Für die Integration wird die FPDI Library verwendet. Wichtig ist, dass dein Dokument in der PDF-Version <= 1.4 vorliegt und nicht komprimiert wurde. Hinweise zu den Limitierungen beim Import von Dokumenten findest du hier. Eine Muster-Vorlage stellen wir dir hier zur Verfügung.
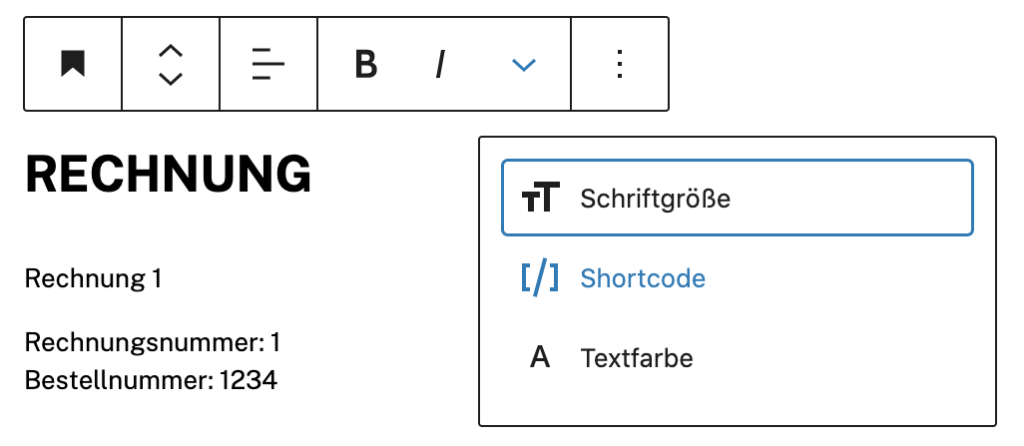
Shortcodes
Je nach Dokumententyp stehen dir im Editor-Modus (z.B. wenn du einen Absatz schreibst) verschiedene Shortcodes als Format zur Verfügung. Du kannst diese Shortcodes aus einer Liste bequem auswählen und einfügen. Der Inhalt des Shortcodes wird über eine Vorschau-Funktion ausgeben (falls verfügbar) und dann dynamisch beim Erstellen des Dokumentes ersetzt. Je nach Ort des ausgewählten Eltern-Blocks wir die Shortcode-Liste evtl. gefiltert oder angepasst, d.h. manche Shortcodes sind z.B. nur in bestimmten Blöcken verfügbar (z.B. bei den Gesamtbeträgen).

Natürlich kannst du weiterhin auch manuell Shortcodes nutzen und einfügen. Dafür kannst du einfach im Inhalt direkt den gewünschten Shortcode anfügen. Die Shortcode-Liste ist in keinem Fall vollumfassend, d.h. es sind natürlich deutlich mehr Daten abrufbar, als in der Liste auszuwählen wären.
Abstände zwischen Blöcken einfügen
Standardmäßig wird zwischen Blöcken ein kleiner Abstand eingefügt. Möchtest du diesen Abstand erhöhen, kannst du dafür den Blog Abstandshalter nutzen und einen konkreten, fixen Abstand hinterlegen.
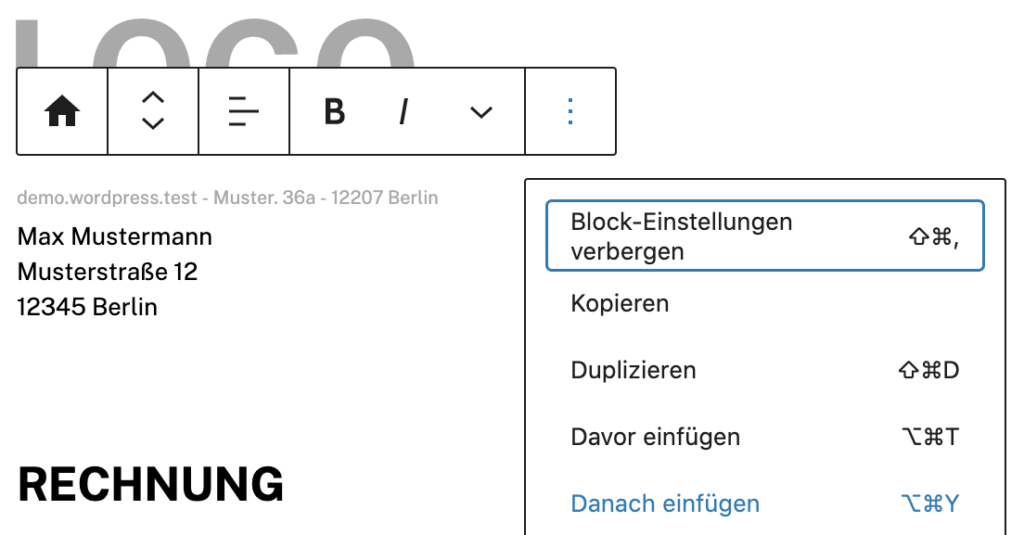
Blöcke an speziellen Stellen einfügen
Manchmal lassen sich Blöcke nur schwer an verschiedenen Stellen anfügen. Dann kannst du einfach den vorherigen oder nachfolgenden Block auswählen und über die Block-Toolbar (3 kleine Punkte) das Kontext-Menü öffnen. Dort findest du weitere Optionen und kannst u.a. Davor einfügen oder Danach einfügen wählen.

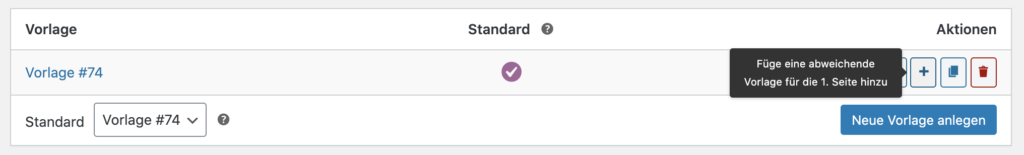
Abweichende Vorlage für die 1. Seite
Für manche Layouts ist es sinnvoll eine abweichende Vorlage speziell für die 1. Seite des Dokuments zu hinterlegen, damit z.B. eine abweichende Kopf- bzw. Fußzeile für die 1. Seite verwendet werden kann. Das kannst du ebenfalls in den Germanized-Einstellungen konfigurieren. Grundsätzlich können in der Vorlage für die 1. Seite nur die Kopf- bzw. Fußzeilen verändert werden. Alle dynamische Inhalte (z.B. Adresse, Positionen-Tabelle usw.) werden über die Haupt-Vorlage ausgegeben.

Nachdem du die 1. Seite angelegt hast, wird sie automatisch mit der Eltern-Vorlage verknüpft. Du kannst die Vorlage nun separat bearbeiten. Für die 1. Seite kannst du lediglich eine Kopf- bzw. Fußzeile anlegen. Der Content-Bereich bleibt leer bzw. wird von der Eltern-Vorlage bestimmt. In den Dokumenten-Einstellungen kannst du abweichende Seitenränder für oben und unten festlegen sowie einen abweichenden PDF-Hintergrund speziell für die 1. Seite hinterlegen.
Spezielle Blöcke für Dokumente
Wie in Gutenberg üblich, arbeitest du mit Blöcken um verschiedene Informationen zu platzieren. Je nach Dokumententyp stehen in Germanized verschiedene Blöcke zur Auswahl, die du nutzen kannst. Im Folgenden geben wir eine Übersicht über die Bedienung der wichtigsten Blöcke.

Wie bei Gutenberg üblich kannst du zu jedem Block spezielle Layout-Optionen in der Sidebar auswählen. Du kannst z.B. die allg. Schriftgröße und -Farbe des Blocks anpassen und ggfs. noch weitere Anpassungen vornehmen.
Kopf- und Fußbereich
Je Dokument kann jeweils ein Kopfbereich und Fußbereich Block eingefügt werden. Diese Blöcke dienen als Gruppierung weiterer Blöcke die im Kopf- bzw. Fußbereich des Dokumentes angezeigt werden sollen (d.h. über mehrere Seiten des Dokumentes ggfs. wiederholt werden).
Der Block Seitennummer lässt sich beispielsweise nur im Footer platzieren. Mit diesem Block könnt ihr die aktuelle Seite sowie die Gesamtanzahl der Seiten ausgeben. Der Block ist nur im Footer verfügbar, da nur dort die entsprechenden Anzahlen abgerufen werden können.
Der Standard-Kopfbereich enthält ein 2-spaltiges Layout. Das kann natürlich verändert werden, da es sich dabei nur um den Spalten-Block von Gutenberg handelt. Die eine Spalte beinhaltet ein Logo (hier wird ein von uns eingefügtes Standard-Logo verwendet – das kannst du einfach ersetzen) und die andere Spalte enthält allg. Informationen zu deinem Unternehmen. Es handelt sich dabei um einen einfachen Absatz-Block der komplett von dir verwaltet werden kann. Natürlich kannst du die Blöcke auch löschen, verschieben und/oder weitere Blöcke einfügen.
Der Standard-Fußbereich bildet ein 3-spaltiges Layout ab. Hier können individuelle Angaben zu deiner Firma platziert werden. Oberhalb der Spalten wird die aktuelle Seitenzahl ausgegeben.
Adresse
Im Hauptbereich (d.h. außerhalb von Kopf- bzw. Fußbereich) befindet sich standardmäßig der Adress-Block. Der Adress-Block fügt die Adresse des Dokumentes (im Falle der Rechnung z.B. die Rechnungsadresse) ein. Oberhalb der eigentlichen Adressausgabe kannst du einen Adresskopf hinterlegen (z.B. deine eigene Anschrift). Du kannst diese Zeile natürlich auch leer lassen, falls das nicht notwendig ist.

Titel
Über den Titel Block kannst du den Titel des Dokuments ausgeben. Standardmäßig besteht der Titel aus der Bezeichnung des Dokumententyps (z.B. Rechnung oder Stornierung) und der formatierten, fortlaufenden Nummer. Du kannst die Nummer an dieser Stelle auch entfernen und sie stattdessen (wie in unserer Standard-Vorlage) an einer anderen Stelle per Shortcode ausgeben.
Positionen-Tabelle
Dieser Block listet alle Positionen eines Dokumentes in einer Tabelle auf. Bei einer Rechnung handelt es sich dabei um die einzelnen Positionen bzw. Produkt einer Rechnungen. Diese Tabelle kann in vielerlei Hinsicht komplett individuell angepasst werden. Du kannst Spalten hinzufügen oder löschen und die Breite der Spalten prozentual festlegen. Du kannst die Überschrift der Spalte festlegen und einen Hintergrund für den Tabellenkopf festlegen.

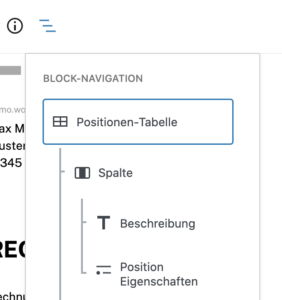
Block Positionen-Tabelle auswählen
Über die Blocknavigation gelangst du in den eigentlichen Block der Positionen. Dabei handelt es sich um die Tabelle, die wiederum viele Optionen bietet. Für Rechnungen kannst du dort z.B. festlegen, ob Preise inklusive oder exklusive Steuern angezeigt werden sollen.

Wenn du direkt im Editor auf die Tabelle klickst, gelangst du im Normalfall immer direkt in den Spalten-Block oder in den Block einer konkreten Position. Je nach Dokumententyp existieren ggfs. unterschiedliche Blöcke, speziell für Positionen (z.B. Preis, Gesamtbetrag, Steuersätze für Rechnungen).

In der Block-Einstellungen der Tabelle findest du neben verschiedener Stile (darüber kannst du z.B. festlegen, ob gerade oder ungerade Zeile mit einem Hintergrund versehen sollen) auch Farben für die Tabelle festlegen. Dabei handelt es sich um Farben für den Hintergrund des Tabellekopfes, die Schriftfarbe für den Tabellenkopf und die Farbe der Umrandung.
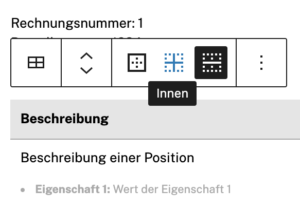
Innerhalb der Spalten kannst du verschiedene, spezifische Blocks für Positionen auswählen und hinzufügen. Diese Blocks geben spezielle Informationen der jeweiligen Position bzw. Zeile aus. Du kannst z.B. den Block Beschreibung in einer Spalte hinzufügen, um die Beschreibung der Position auszugeben. Du kannst in einer Spalte auch mehrere Blöcke einfügen – die werden dann untereinander angezeigt. Wie unter allgemeine Konzepte beschrieben kannst du die Platzhalter ebenfalls mit einem Präfix bzw. Suffix versehen und dort sogar spezielle Shortcodes verwenden, um dynamisch Informationen der Position auszugeben.
Über den Meta-Block kannst du spezielle Meta-Daten einer Position ausgeben lassen. Germanized lässt dich darüber z.B. den Grundpreis in verschiedenen Formaten ausgeben.
Spalten hinzufügen oder löschen
Innerhalb der Positionen-Tabelle kannst du Spalten hinzufügen bzw. entfernen. Du kannst dann bei einer neu hinzugefügten Spalte einfach eine eigene Überschrift und innerhalb der Spalte neue Blöcke hinzufügen.
Die Anzahl der Spalten kannst du nach Auswahl der Positionen-Tabelle in der Sidebar (Block-Einstellungen, unterhalb der Stile) anpassen.
Wenn du eine Spalte löschen möchtest, müsstest du die Spaltenanzahl verringern. Das führt dazu, dass die letzte Spalte entfernt wird.

Preise inkl. bzw. exkl. MwSt. anzeigen
Für Rechnungen & Stornierungen kannst du in der Positionen-Tabelle konfigurieren, ob du Preise inklusive oder exklusive MwSt. anzeigen lassen möchtest. Das geht ebenfalls über die Auswahl der Positionen-Tabelle und der Anpassung in der Sidebar. Da findest du unterhalb der Stile einen Toggle-Button.
Platzsparendes Layout aktivieren
Die Positionen-Tabelle arbeitet standardmäßig mit Abständen um das Lesen der Rechnung zu vereinfachen. Wenn du Platz sparen möchtest, d.h. die Abstände verringern möchtest, kannst du nach Auswahl der Positionen-Tabelle über den Toggle Platzsparendes Layout aktivieren diese, mit verringerten Abstände versehene Darstellung wählen.

Bild Block
Über den Bild Block kannst du das Produktbild der jeweiligen Position ausgeben lassen. Für diesen Block empfiehlt sich die Nutzung einer eigenen Spalte. Du kannst die Breite des Produktbildes anpassen. Die Höhe wird daraus automatisch berechnet.
Produkteigenschaften Block
Dieser Block dient dazu Produkteigenschaften der Rechnungspositionen auszugeben. Standardmäßig werden dafür die Eigenschaften übernommen, die WooCommerce als Eigenschaften für Bestellpositionen vorsieht (z.B. Eigenschaften von variablen Produkte). Germanized verwendet dafür die Methode WC_Order_Item::get_formatted_meta_data(). Wenn du weitere, individuelle Eigenschaften eines Produktes ausgeben lassen willst, geht das z.B. mit Hilfe dieses Snippets.
Standardmäßig versucht WooCommerce gewisse Attribute bzw. Eigenschaften eines variablen Produktes direkt in den Produkttitel einzufügen. Das siehst du z.B., wenn du eine konkrete Variante des Produktes in den Warenkorb legst. Der Titel im Warenkorb lautet dann z.B. Produktname XYZ – blau wobei blau in diesem Fall die gewählte Farbe darstellt. Dieser Titel wird dann auch auf die Rechnung übernommen und die Eigenschaft Farbe wird nicht noch einmal getrennt als Eigenschaft im Block aufgelistet. Wenn du WooCommerce daran hindern möchtest, die Attribute direkt in den Produkttitel einzufügen, kannst du das z.B. mit diesem Snippet in der functions.php deines (Child-) Themes erreichen.
Außerdem kannst du bequem in den Block-Einstellungen einzelne Eigenschaften auswählen bzw. hinzufügen. Dabei ist immer der sog. Slug entscheidend – außerdem werden dort nur globale Produkteigenschaften als Auto-Vervollständigung angezeigt. Für Produkteigenschaften, die du speziell für einzelne Produkte angelegt hast, müsstest du deren Slug manuell einfügen.

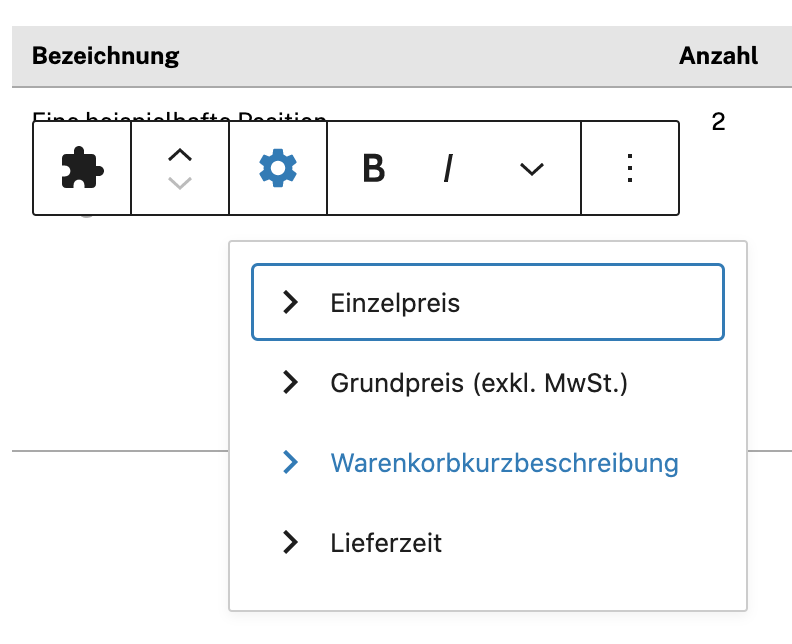
Meta Block
Über den Meta Block kannst du ggf. spezielle Eigenschaften der Positionen einbetten. Germanized fügt z.B. den Grundpreis oder die Warenkorbkurzbeschreibung in Form von Meta-Daten hinzu, die über diesen Block abgerufen werden können. Dafür musst du den Block hinzufügen und dann über die Block-Toolbar und das Zahnrad-Symbol den Meta-Typ auswählen.

Differenzbesteuerung-Hinweis Block
Der Block Differenzbesteuerung-Hinweis kann dazu verwendet werden, um einen speziellen Hinweise für Produkte/Positionen ausgeben lassen, die von der Differenzbesteuerung betroffen, d.h. auf Produktebene als differenzbesteuert markiert sind. Der Inhalt des Blocks wird nur dann angezeigt, wenn das für die jeweilige Position auch tatsächlich zutrifft.
Gesamtbeträge
Dieser Block gibt im Falle von Rechnungen und Stornierungen die Gesamtbeträge aus. Auch dieser Block besteht aus mehreren Kinder-Blöcken. Du kannst also neue Gesamtbetrag Zeilen einfügen, die Reihenfolgen ändern oder einzelne Zeilen löschen. Je Zeile kannst du in den Block-Einstellungen spezielle Einstellungen treffen und z.B. verschiedene Rahmen konfigurieren, um den Gesamtbetrag hervorzuheben.
Block Gesamtbeträge auswählen
Der Block Gesamtbeträge besteht aus einem Eltern-Block (Gesamtbeträge) und mehreren Kinder-Blöcken (Gesamtbetrag Zeile). Standardmäßig gelangst du bei Klick in den Block immer in eine konkrete Zeile. Wenn du spezielle Einstellungen für den Eltern-Block abrufen willst, musst du die Auswahl des Blocks über die Blocknavigation starten (s. dazu Auswahl der Positionen-Tabelle). Dort kannst du z.B. auch das platzsparende Layout für die Anzeige der Gesamtbeträge aktivieren.
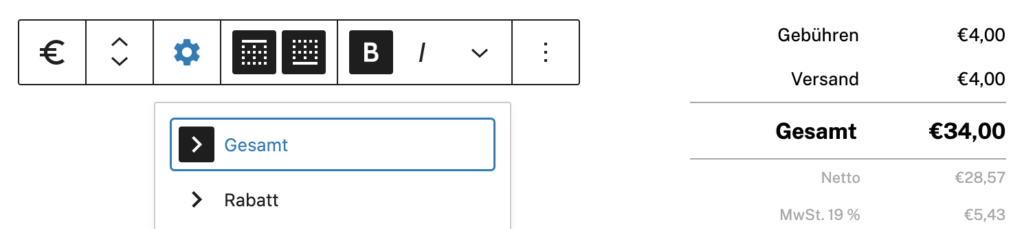
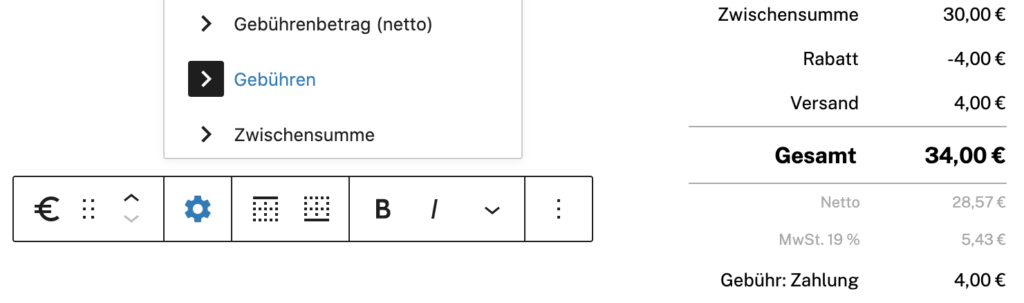
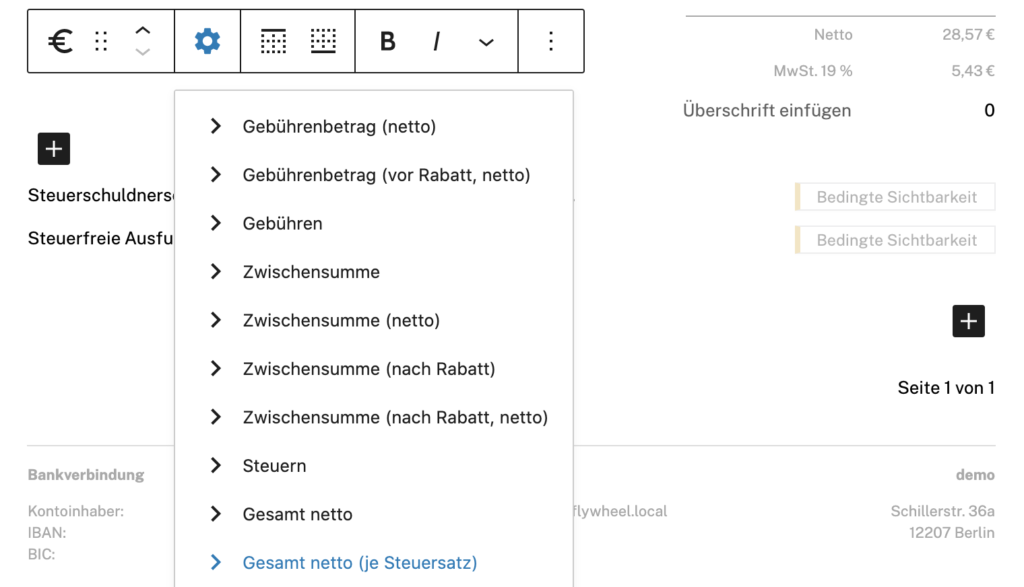
Jede Zeile besteht immer aus einer Überschrift und dem Gesamtbetrag. Über die Block-Toolbar kannst du den Typ der Zeile anpassen. Dort wird dir eine Liste der verfügbaren Typen angezeigt (z.B. Gesamt Netto). Je nach Auswahl wird der Gesamtbetrag dann dynamisch als Platzhalter eingefügt.

Wie im Screenshot erkennbar kannst du über die kleinen Icons neben dem Euro-Zeichen die Position der aktuellen Zeile verändern. Über die drei Punkte in der Block-Toolbar kannst du die Zeile im Untermenü bei Bedarf löschen. Manche der Gesamtbeträge können sich über mehrere Zeile erstrecken (z.B. Steuern oder Netto Gesamtbeträge je Steuersatz).
Gebühren mit Bezeichnung ausgeben lassen
Standardmäßig (bei Anlegen einer neuen Vorlage) wird in den Gesamtbeträgen der Gesamtbetrag aller Gebühren angezeigt. Das führt dazu, dass die allg. Bezeichnung Gebühren gewählt wird und die Bezeichnung der Gebühr nicht ausgegeben werden kann. Wenn ihr diese Bezeichnung ausgeben möchtet, müsstet ihr den Block Gebühren löschen und einen neuen Gesamtbetrag anlegen. Dort wählt ihr als Typ “Gebühren” aus – das fügt dann je eine Zeile pro Gebühr in den Gesamtbeträgen ein, sodass dort über den Platzhalter auch die konkrete Bezeichnung der Gebühr ausgegeben wird.

Nettobeträge je Steuersatz ausgeben lassen
Je nach Setup kann es notwendig sein, dass ihr Nettobeträge jeweils nach Steuersatz aufgeschlüsselt ausgeben lasst. Das lässt sich über den Gesamtbetrag-Typ Gesamt netto (je Steuersatz) erreichen. Ihr fügt also einfach eine neue Zeile innerhalb des Gesamtbeträge Blocks hinzu und wählt dann in den Einstellungen den entsprechenden Typ aus. Die Beschriftung samt Steuersatz erfolgt automatisch. Innerhalb der Vorschau existiert nur ein Steuersatz, sodass ihr die Anpassung ggf. anhand einer konkreten Bestellung (mit mehreren Steuersätzen) testen müsst um die Auswirkungen zu sehen.

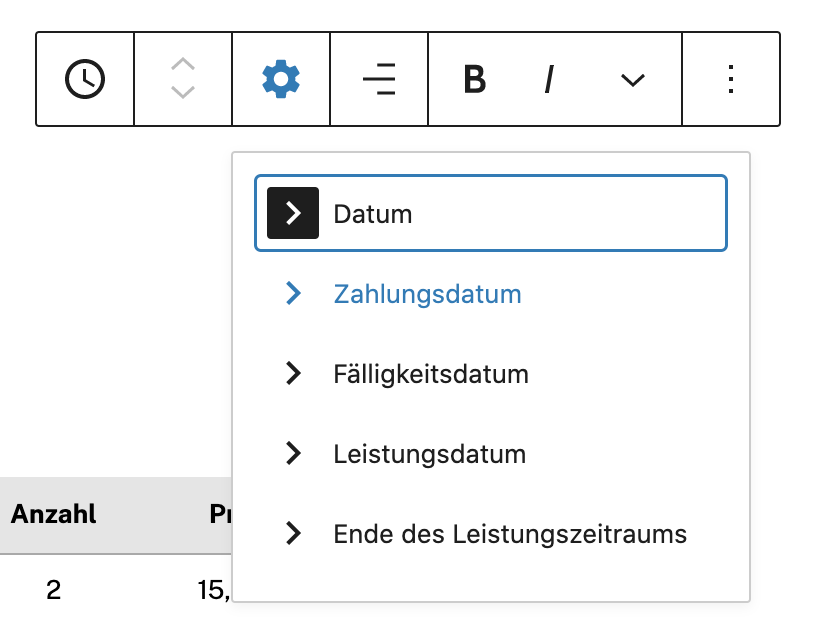
Datum
Der Datum Block kann verschiedene Datumstypen in einem beliebigen Format ausgeben. Über die Block-Toolbar kannst du den Typ des Datums (Standard: Datum der Erzeugung) auswählen. Über die Block-Sidebar kannst du bei Bedarf das Format des Datums ändern. Eine ausführliche Liste der verfügbaren Platzhalter kannst du z.B. in der PHP-Dokumentation finden.

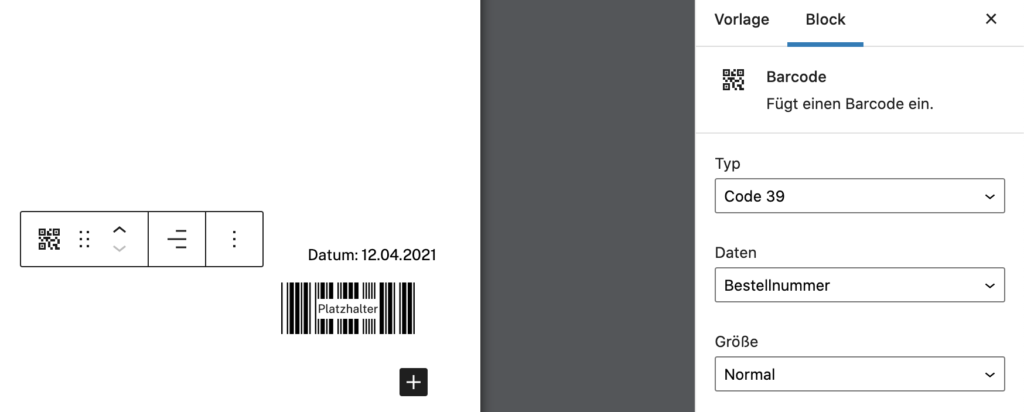
Barcodes
Mit Hilfe des Barcode Blocks kannst du individuelle Barcodes bzw. QR-Codes in deine PDF Dokumente einbinden. Über die Block Sidebar kannst du den Typ des Codes ändern. Wir bieten dir derzeit folgende Barcode-Typen an:
- Code 39
- Code 93
- Code 128
- QR Code u.a. EPC bzw. Girocode
Je nach Typ des Dokuments kann es verschiedene Datentypen (z.B. Gesamtbetrag, Bestellnummer, Nummer des Dokuments, EPC bzw. Girocode) geben, die du als Basis für die Kodierung verwenden kannst. Über die Farbeinstellungen kannst du selbst die Farbe des Barcodes verändern.

Reverse-Charge-Hinweis
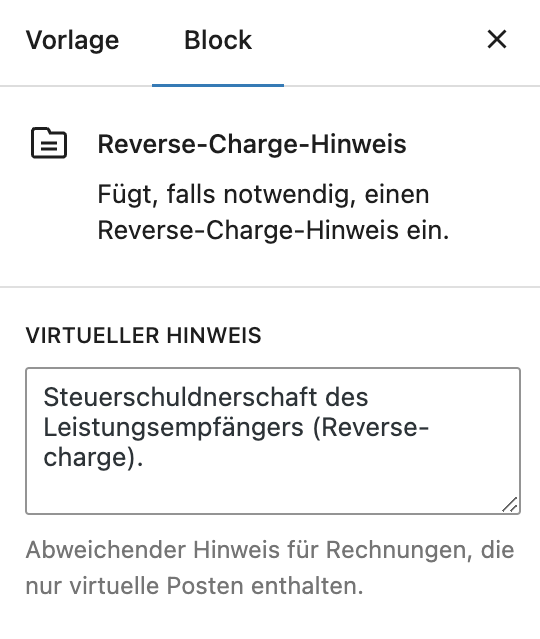
Rechnungen, die über eine gültige USt.-ID verfügen, benötigen ggfs. einen speziellen Hinweis. Diesen Hinweis kannst du über den Reverse-Charge-Hinweis Block ausgeben. Den Hinweis-Text kannst du dabei frei bestimmen. Der Hinweis wird natürlich auf der Rechnung nur dann ausgegeben, wenn die Rechnung dafür in Frage kommt.
Spezieller Hinweis für virtuelle Rechnungen
Handelt es sich um eine Rechnung die ausschließlich virtuelle Positionen enthält, wird anstelle des normalen Hinweistextes der Text angezeigt, den du in den Block-Einstellungen unter virtueller Hinweis hinterlegt hast.

Drittland-Hinweis
Ähnlich wie der Reverse-Charge-Hinweis kann der Drittland-Hinweis Block dazu verwendet werden, um einen speziellen Hinweis auf der Rechnung anzuzeigen, insofern die Rechnung in ein Drittland gestellt wurde (d.h. außerhalb der EU). Auch dieser Text kann angepasst werden und wird nur auf der Rechnung ausgegeben, wenn auch wirklich eine Rechnung an einen Empfänger im Drittland erstellt wurde.
Lieferadresse
Für die Rechnung kann, je nach Bestellung, eine abweichende Lieferadresse existieren. Über den Block Lieferadresse kannst du diese Adresse ebenfalls auf der Rechnung platzieren. Du kannst in den Block-Einstellungen zusätzlich hinterlegen, ob du diesen Block nur dann anzeigen möchtest, wenn die Lieferadresse von der Rechnungsadresse abweicht.
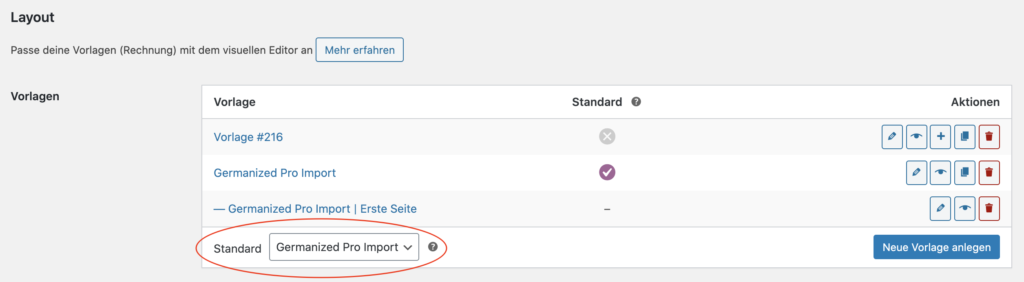
Verwendete Standard-Vorlage ändern
Wenn du eine neue Vorlage hinzugefügt hast und vorher schon eine Vorlage hinterlegt hattest (eine Default-Vorlage wird bei Installation angelegt) musst du deine neu erstellte Vorlage noch als Standard-Vorlage hinterlegen, damit sie für von nun an erzeugte Dokumente verwendet wird. Das geht in den Einstellungen zu Rechnungen & Lieferscheine im jeweiligen Tab unter Vorlagen in der Tabelle. Im Fußbereich der Tabelle findest du eine Auswahlmöglichkeit – hier musst du auswählen, welche Vorlage als Standard verwendet werden soll. Gespeichert wird deine Auswahl anschließend automatisch. Du kannst die erfolgreiche Übernahme daran erkennen, dass deine Vorlage in der Tabelle nun in der Spalte Standard mit dem Häkchen markiert ist.

Falls keine Auswahl zur Verfügung stehen sollte (z.B. weil du nur eine Vorlage hinterlegt hast) und deine Vorlage dennoch nicht zur Verfügung steht, müsstest du vorübergehend eine neue Vorlage anlegen und dann über die Auswahl die Standard-Vorlage neu hinterlegen.
