Um die vielfältigen Vorgaben der Button-Lösung im Rahmen des WooCommerce Checkouts umzusetzen, muss Germanized einige Anpassungen vornehmen. Im Folgenden geben wir dir eine kurze Einführung in die Vorgaben der Button-Lösung und den damit verbundenen Anpassungen am Checkout.
Die Button-Lösung
Laut Wikipedia handelt es sich bei der Button-Lösung um
eine vom deutschen Gesetzgeber 2012 geschaffene Regelung zur Erhöhung der Transparenz im Onlinehandel.
Wikipedia
Demnach sollen Verbraucher auf den ersten Blick erkennen, wann ein Klick Geld kostet. Neben der klaren Bezeichnung des Kaufen-Buttons sieht das Gesetz unter Anderem auch Vorgaben zur Nennung und optischen Hervorhebung von Pflichtangaben (z.B. Produktmerkmale, Gesamtpreis) vor. Der Händlerbund stellt eine ausführliche Liste der einzelnen Bestandteile samt Empfehlungen für die Praxis bereit.
Anpassungen von Germanized
Im Folgenden stellen wir die einzelnen Anpassungen und Veränderungen, die Germanized am WooCommerce Checkout vornimmt, nach und nach vor.
Die klassische Kasse in WooCommerce wird über den Shortcode woocommerce_checkout in deine Kasse eingebettet. In neueren WooCommerce Versionen existiert zudem eine blockbasierte Lösung, der sogenannte Checkout Block. Wir stellen zuerst die klassische Variante vor. Solltest du den blockbasierten Checkout nutzen, kannst du diesen Part überspringen.
Klassische Kasse
Hier zeigen wir dir wie Germanized den klassischen Checkout in WooCommerce an die Vorgaben der Button-Lösung anpasst.
Button-Beschriftung
Ein wichtiger Bestandteil der Button-Lösung ist die einheitliche Beschriftung des Kaufen-Buttons. Germanized sorgt dafür, dass der Kaufen-Button in WooCommerce einheitlich beschriftet wird (Standard: jetzt Kaufen). Die Beschriftung kann in den Germanized-Einstellungen unter Button-Lösung verändert werden. Eine Liste der zulässigen Beschriftungen findet ihr hier. Germanized sorgt darüberhinaus dafür, dass einzelne Zahlungsarten nicht, wie von WooCommerce vorgesehen, in der Lage sind die Beschriftung des Buttons zu verändern.
Neuere Integrationen wie z.B. WooCommerce PayPal Payments verwenden sog. Smart-Buttons. Diese Buttons werden über JavaScript eingebunden und ersetzen den normalen Kaufen-Button. Germanized hat keinerlei Möglichkeit diesen Button (automatisch) anzupassen. Du kannst aber in den Zahlungseinstellungen unter WooCommerce > Einstellungen > Zahlungen > PayPal > Checkout Buttons ein mit der Button-Lösung kompatibles Button-Layout wählen.
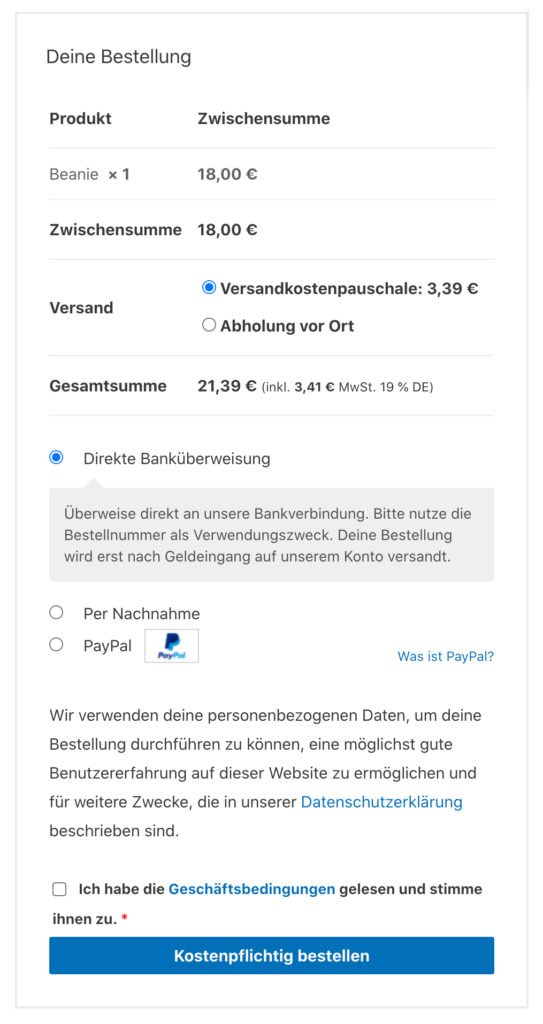
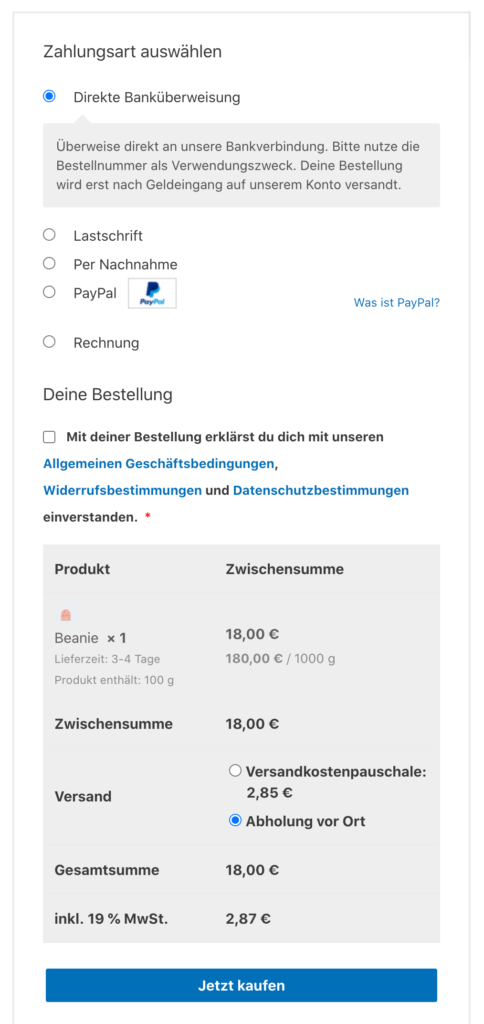
Tausch von Bestellübersicht mit Zahlungsarten
Der Standard WooCommerce One-Page-Checkout fügt die Auswahl der Zahlungsarten direkt oberhalb des Kaufen-Buttons ein. Das ist u.a. lt. Auffassung des Händlerbundes nicht zulässig. Stattdessen tauscht Germanized diesen beiden Bereich aus und sorgt dafür, dass die Bestellübersicht (Auflistung der Produkte, Produktmerkmale, Gesamtbetrag usw.) direkt vor dem Kaufen-Button platziert wird. Technisch wird dieser Tausch, wie in WooCommerce vorgesehen, per remove_action vorgenommen, indem die Standard-Prioritäten getauscht werden. Zusätzlich dazu fügt Germanized die Überschrift Zahlungsart auswählen für die separate Kennzeichnung des gleichnamigen Bereiches ein und bewegt die Überschrift Deine Bestellung nach unten zur Bestellübersicht.
Über ein Snippet in der functions.php lässt sich dieser Tausch bzw. dieses Verhalten theoretisch rückgängig machen. Bitte lasse dich bei solchen Anpassungen vorab anwaltlich beraten.


Rechtlich relevante Checkboxen
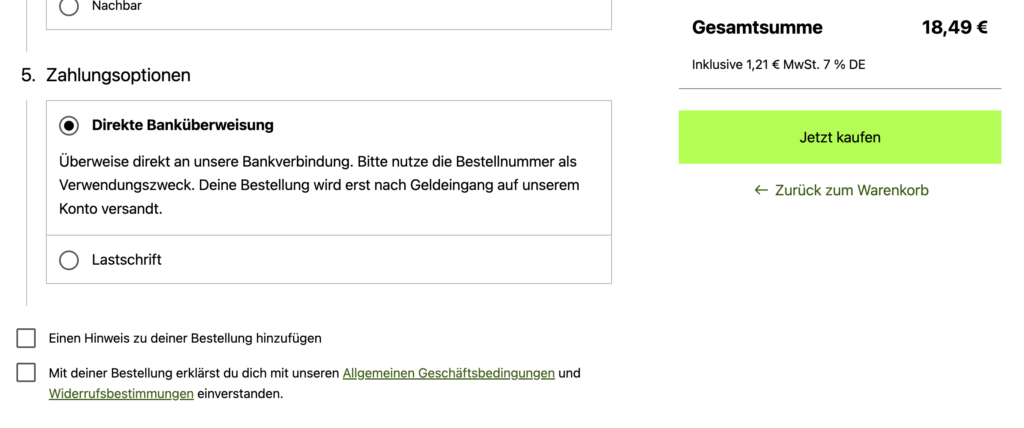
Germanized fügt rechtlich relevante Checkboxen (z.B. eine allgemeine Checkbox zum Akzeptieren von AGB, Widerrufs- und Datenschutzbelehrung) vor der Bestellübersicht ein. Aus UX-Sicht würde man die Checkboxen ggf. zwischen Kaufen-Button und Bestellübersicht vermuten – lt. Händlerbund bzw. Wikipedia ist das aber nicht zulässig.
Folglich müssen alle ablenkenden Elemente zwischen Bestellbutton und Pflichtinformationen entfernt werden. Dazu zählt auch der Hinweis auf das Widerrufsrecht oder die AGB.
Wikipedia
Viele Shopbetreiber möchten das nicht akzeptieren und stattdessen die Zustimmung zwischen Kaufen-Button und Bestellübersicht platzieren. Das ist in Germanized über ein Snippet für die functions.php deines Child-Themes möglich – bitte lasse dich vorab anwaltlich beraten um Abmahnungen zu verhindern.
Optisches Hervorheben der Bestellübersicht
Lt. Button-Lösung muss die Bestellübersicht optisch hervorgehoben werden. Germanized erzielt dies standardmäßig über eine farbliche Anpassung des Hintergrundes der Übersichtstabelle. Die Hintergrundfarbe könnt ihr in den Germanized-Einstellungen unter Button-Lösung einfach anpassen. Bei manchen Themes empfiehlt es sich ggf. zusätzlich via CSS Einfluss zu nehmen und die Abstände zu erhöhen, damit das Layout der Tabelle stimmiger wirkt. Das könnte man z.B. folgendermaßen umsetzen:
.woocommerce-checkout-review-order-table {
padding: .5em;
}
Im Zweifel solltet ihr für solche Anpassungen entweder einen Webdesigner beauftragen oder vorab euren Theme-Anbieter kontaktieren.
Produktmerkmale
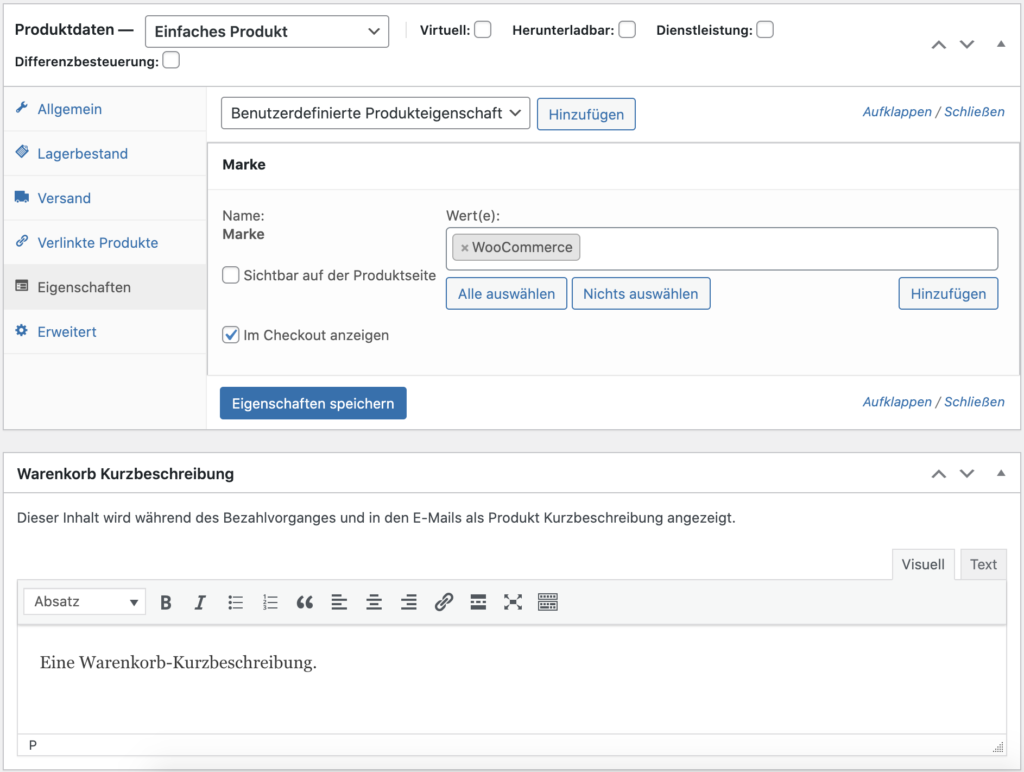
Mit Germanized kannst du für jedes Produkt Eigenschaften speziell für den Checkout hinterlegen. Dafür kannst du beim Bearbeiten des Produktes die Checkbox Im Checkout anzeigen verwenden. Du kannst alternativ in den Germanized-Einstellungen unter Button-Lösung auch konfigurieren, dass alle hinterlegten Produkteigenschaften im Checkout separat aufgelistet werden sollen.

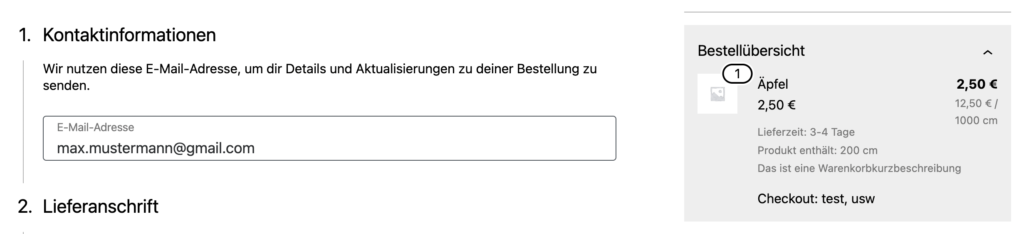
Zusätzlich dazu kannst du jedem Produkt eine individuelle Warenkorb-Kurzbeschreibung zuweisen und darüber weitere, wichtige Merkmale zum Produkt nennen, bzw. den oftmals kurzen und wenig beschreibenden Produkttitel speziell für die Kasse erweitern.
Die Ausgabe der Preisauszeichnungen (z.B. Grundpreis, Lieferzeit) kannst du speziell für Warenkorb und Kasse konkret beeinflussen und steuern.
Standardmäßig werden von WooCommerce keine Produktbilder bzw. Thumbnails in der Bestellübersicht dargestellt. Insofern die Germanized-Einstellung Zeige Produktbilder in der Tabelle der Kasse an aktiviert ist, fügt Germanized diese fehlenden Bilder als weiteres Produktmerkmal für dich ein.
Pagebuilder und komplexe Themes
Pagebuilder (z.B. Elementor) bieten oftmals auch die Möglichkeit an (z.B. über spezielle Erweiterungen bzw. Checkout Builder Plugins) den WooCommerce Checkout individuell per Click-and-Built aufzubauen. In diesem Fall versucht das genutzte Plugin die Struktur des WooCommerce Checkouts in mehrere Rubriken zu unterteilen und einzeln, je nach gewünschter Struktur, zusammenzusetzen. Das steht zwangsläufig in Konflikt mit den Anpassungen, die Germanized vornimmt um den Checkout an die Button-Lösung anzupassen. Der WooCommerce Checkout ist aufgrund der Vorgaben der Button-Lösung ein sensibler Bereich, der potentiell besonders abmahngefährdet ist.

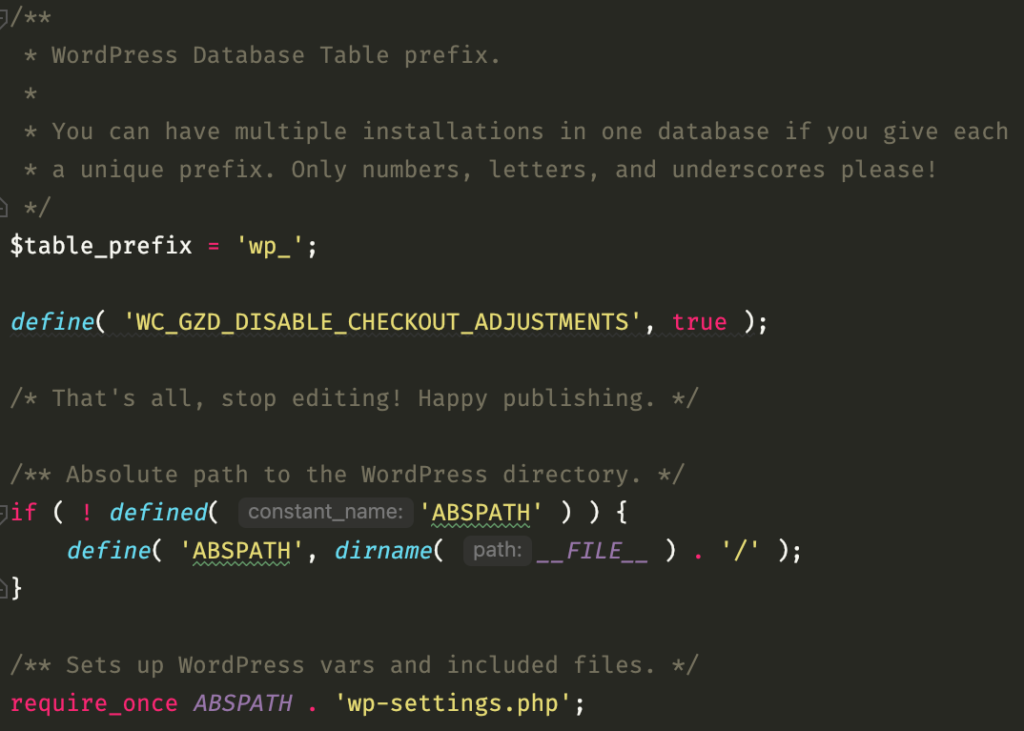
Eine Möglichkeit zur Nutzung dieser Pagebuilder im Checkout ist, auf die Anpassungen von Germanized im Checkout zu verzichten, bzw. einen Großteil der Anpassungen rückgängig zu machen (insbesondere das Vertauschen der Bestellübersicht). In diesem Fall solltest du sowohl anwaltlichen Rat suchen als auch einen Webentwickler hinzuziehen, der dich bei der technischen Umsetzung betreut. Über folgende Anpassung der wp-config.php kannst du Germanized daran hindern, die Anpassungen im Checkout vorzunehmen.
define( 'WC_GZD_DISABLE_CHECKOUT_ADJUSTMENTS', true );
Kaufen-Button
Der Kaufen-Button ist von zentraler Bedeutung im Zusammenhang mit der Einhaltung der Vorgaben zur Button-Lösung. Technisch ist in WooCommerce dieser Button im Template woocommerce/checkout/payment.php verschachtelt, was dazu führt, dass der Button standardmäßig nur direkt nach der Auflistung der Zahlungsarten darstellbar ist. Da Germanized diese Blöcke (Zahlungsarten, Bestellübersicht) aus o.g. Gründen vertauscht, sorgt Germanized dafür, dass der Standard-Kaufen-Button von WooCommerce versteckt und damit nicht angezeigt wird. Stattdessen fügt Germanized nach der Bestellübersicht einen eigenen Kaufen-Button ein. Dieser Button hat die gleichen HTML-Struktur wie der Button von WooCommerce.
Einige Themes überschreiben aber explizit das Template woocommerce/checkout/payment.php und fügen dem Original-Button manuell weitere Klassen hinzu oder verändern die HTML-Struktur, um dann diese Anpassungen speziell im Layout anzusprechen. Dieser Original-Button ist aber nach Aktivierung von Germanized nicht sichtbar, sodass auch die dort verwendeten Klassen nicht im Button von Germanized verfügbar sind. Du kannst aber in deinem Child-Theme das Original-Button-Template von Germanized einfach überschreiben unter my-child-theme/woocommerce-germanized/checkout/order-submit.php und die HTML-Struktur des Germanized-Buttons beliebig (an dein Theme) anpassen.
Checkout Block
Der Checkout Block (Kasse) funktioniert, wie der Name schon sagt, über einen separaten Gutenberg Block. Diesen Block kannst du in jede beliebige Seite einfügen. Insofern du diese Seite dann als Kasse in WooCommerce verwenden willst, solltest du sie in den WooCommerce-Einstellungen unter Erweitert auch als Seite für die Kasse hinterlegen.
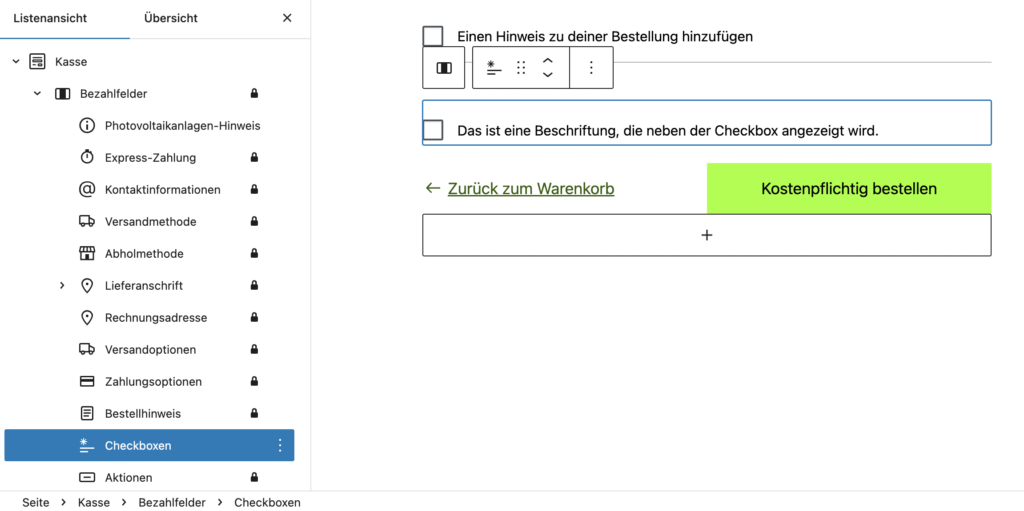
Checkboxen
Nachdem du den Block eingefügt hast, solltest du zuerst dafür sorgen, dass der von WooCommerce hinzugefügte Standardblock Allgemeine Geschäftsbedingungen entfernt wird. Stattdessen fügst du den Block Checkboxen ein, den Germanized bereitstellt. Damit werden in der Kasse alle in Germanized konfigurierten Checkboxen, basierend auf dem aktuellen Warenkorb, ausgegeben.
Wir empfehlen die Platzierung dieses Blocks innerhalb des Eltern-Blocks Bezahlfelder vor dem Block Aktionen.

Kaufen-Button & Aktionen
Im Aktionen Block lässt sich die Button-Beschriftung manuell konfigurieren. Germanized überschreibt die dort gewählte Beschriftung allerdings (im Frontend) mit der in den Germanized-Einstellungen unter Button-Lösung konfigurierten Beschriftung.
Zusätzlich verändert Germanized die Position des Kaufen-Buttons im Frontend um den Vorgaben der Button-Lösung gerecht zu werden. Der Kaufen-Button wird (in der Desktop-Ansicht) auf der rechten Seite unterhalb der Gesamtsumme dargestellt. Gesamtsumme und Kaufen-Button sind in einer Sticky-Sidebar verankert und scrollen mit.
Wenn du die o.g. Anpassungen durch Germanized deaktivieren möchtest, geht das über ein Snippet in der functions.php deines (Child-) Themes.

Produktübersicht
Ähnlich wie in der klassischen Kasse hebt Germanized auch im Checkout Block die Produktübersicht farblich hervor. Diese Farbe lässt sich ebenfalls in den Germanized-Einstellungen unter Button-Lösung anpassen. Außerdem registriert Germanized die einzelnen Preisauszeichnungen für die Kasse und fügt sie entsprechend in die Produktübersicht ein.

Photovoltaikanlagen
Solltest du Photovoltaikanlagen verkaufen fügt Germanized, falls verfügbar, automatisch eine entsprechende Checkbox zur Bestätigung des MwSt.-Abzugs ein. Um den Kunden auf die Verfügbarkeit aufmerksam zu machen und nähere Informationen dazu anzubieten, kannst du den Block Photovoltaikanlagen-Hinweis verwenden und im Checkout Block platzieren. Dieser Block wird nur dann angezeigt, wenn der Warenkorb für einen solchen Abzug verfügbar ist.